Johannes Rück
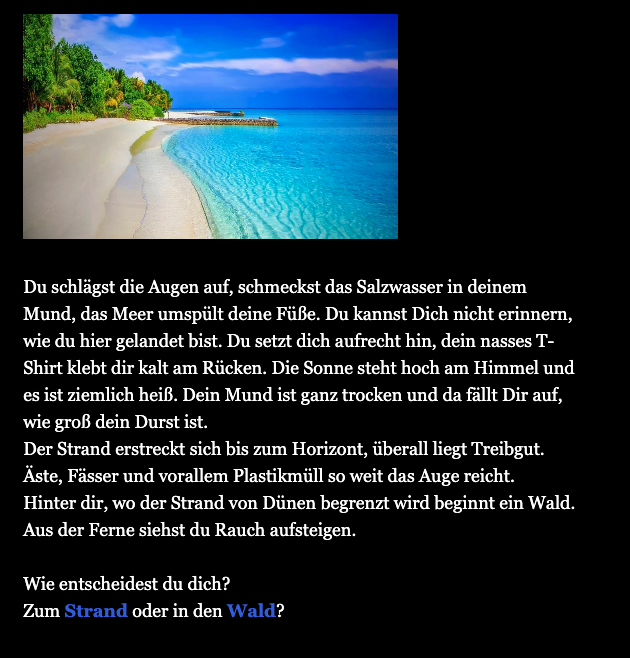
“Du schlägst die Augen auf, schmeckst das Salzwasser in deinem Mund, das Meer umspült deine Füße. Du kannst dich nicht erinnern, wie du hier gelandet bist.
⇒ Wenn du dich erstmal am Strand umsehen möchtest, lies weiter auf Seite 4. ⇒ Du möchtest sofort in den Wald gehen, aus dem in der Ferne Rauch aufsteigt? Dann lies auf Seite 38 weiter.”
Diese Geschichte könnte aus einem sogenannten Entscheidungsbuch sein. Mit dem kostenlosen Erzählbaukasten Twine können ähnliche Geschichten digital erzählt, um audiovisuelle Zugänge ergänzt und thematisch genau an Zielgruppen angepasst werden.
Methodenkarte als (digitales) Handout im PDF-Format herunterladen
Das braucht man
- Computer, Internet
- selbstklebende Notizzettel (oder Whiteboard)
- 10 Teilnehmende
- 2 Betreuer:innen (abhängig vom Unterstützungsbedarf der Gruppe)
- Dauer individuell, eher geeignet für längeren Projektzeitraum
Ziele
- kreatives Arbeiten in der Gruppe, gemeinsames Entwickeln von Geschichten
- Grundverständnis für logische (Wenn/Dann-)Abläufe
- Kennenlernen und Anwenden von Text-Befehlen zum Gestalten digitaler HTML-Geschichten
Vorbereitung
- Twine (für Windows, Mac, Linux) installieren (oder ohne Installation im Browser nutzen).
- Sich mit der Twine-Bedienung vertraut machen, Twine-Befehle als digitales Handout zur Verfügung stellen: Befehle können dann einfach kopiert und in Twine eingefügt werden!
- Wichtige Tastenkombinationen für Twine-Befehle zusammenstellen (z. B. “STRG + C / V” zum Kopieren und Einfügen; “ALT + 5” (iPad/ Mac) und “ALT Gr + 8” (Windows-Rechner) für eckige Klammern [ ])
Durchführung
- Einstieg mit Storytelling-Methoden, Input zum Erzählschema “Heldenreise” (Klassisches Schema, nach dem viele Geschichten aufgebaut sind – ob im Märchen oder in Hollywood).
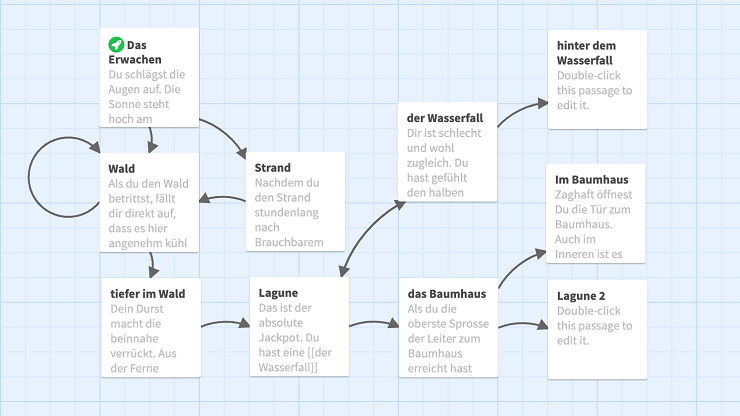
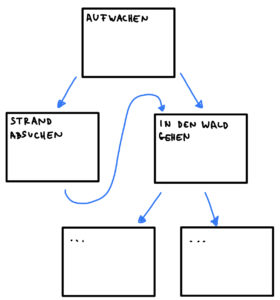
 Gemeinsam Geschichte entwickeln, Geschichte im Vorfeld in logische Abschnitte unterteilen und als Flowchart mit selbstklebenden Notizzetteln (oder auf Whiteboard) visualisieren.
Gemeinsam Geschichte entwickeln, Geschichte im Vorfeld in logische Abschnitte unterteilen und als Flowchart mit selbstklebenden Notizzetteln (oder auf Whiteboard) visualisieren. Twine starten: Mit Button “+ Geschichte” neue Geschichte erstellen. Über die weiteren Schaltflächen am unteren Bildschirmrand kann die Darstellung angepasst, gespielt, getestet oder ein neuer Abschnitt erstellt werden.
Twine starten: Mit Button “+ Geschichte” neue Geschichte erstellen. Über die weiteren Schaltflächen am unteren Bildschirmrand kann die Darstellung angepasst, gespielt, getestet oder ein neuer Abschnitt erstellt werden. 
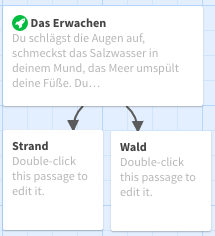
- Doppelklick auf blauen Button: Im Textfeld ersten Teil der Geschichte eingeben. In zwei eckige Klammern die ersten zwei Entscheidungsoptionen einfügen: [[Entscheidung 1]] [[Entscheidung 2]]. Twine erstellt dann automatisch zwei neue Abschnitte. Die neuen Abschnitte mit Inhalten und weiteren Entscheidungsoptionen füllen.

- Zur Veranschaulichung und mehr Zugänglichkeit können Bilder, Audio-Dateien und Videos eingefügt werden. Dazu einfach die Twine-Befehle im digitalen Handout kopieren und einfügen. Twine-Texte können auch formatiert und mit Emojis versehen werden. 🏝🌋🌊
Alternativen zur Entwicklung einer eigenen Geschichte:
- Bekannte Geschichten oder Computerspiele wie Fortnite und Minecraft aufgreifen und die Handlung selbst weiterentwickeln: Aschenputtel hört die Glocke zu Mitternacht schlagen. Wie entscheidet sie sich?
- Verhaltensregeln abbilden: Du wirst auf dem Schulhof geärgert. Wie entscheidest Du dich?
⇒Ich lasse mich nicht ärgern und werde wütend.
⇒Ich ignoriere es. Der Klügere gibt nach.
⇒Ich sag einer Lehrerin Bescheid.
Inklusiv gedacht
- Twine ist barrierefrei: Die multimedialen, interaktiven Geschichten sind vollständig von Screenreadern auslesbar und durch Taster steuerbar. Twine-Geschichten sind so auch für blinde und motorisch stark eingeschränkte Nutzer:innen zugänglich.
- Twine ist kostenfrei: Die technischen Hürden sind gering. Die Software läuft ohne Installation im Browser auch auf 15 Jahre alten Computern.
Tipps
- Twine als heruntergeladenes Programm nutzen – das Risiko eines Datenverlusts ist dann geringer. twinery.org bietet zwar die gleichen Funktionen – hier aber an regelmäßiges Zwischenspeichern denken!
- Unbedingt auf Urheberrechte achten: Nur eigene Fotos/Zeichnungen verwenden oder Bilder, die frei verwendet werden dürfen (z.B. von pixabay.com).
Mein Fazit
“Als Kind habe ich Entscheidungsbücher geliebt. Dabei war ich nie eine Leseratte. Das Maß an Interaktivität und Selbstwirksamkeitsempfinden haben mich aber immer wieder motiviert, das Buch erneut zur Hand zu nehmen und unentdeckte Pfade zu beschreiten. Als Medienpädagoge schätze ich an Twine die potenziellen Schnittpunkte zu vielen Themen der (außer-)schulischen Bildung.“

JOHANNES RÜCK
Spawnpoint – Institut für Spiel- und Medienkultur
www.institut-spawnpoint.de
Links
- Twine 2.0 Tutorial #1, #2 & #3: Dreiteiliges Twine-Tutorial von Netzdurchblick.de (auf YouTube)
- Tutorial: Erste Schritte mit Twine
- Storytelling: Erzählanlässen liefern, Storytelling-Methoden zusammengestellt von Johannes Rück
Twine-Befehle zum Kopieren
Verlinkung zu Abschnitt
[[Link]]
[[angezeigter Name -> Link]]
Text fett
**Text**
Text kursiv
*Text*
Text unterstrichen
<u>Text</u>
Textfarbe
tw-story {
background-color: #ffffff;
color: #000000;
}
- In “Stylesheet” eintragen: Aufklappmenü (in der unteren Werkzeugleiste links) → “Stylesheet der Geschichte bearbeiten”.
- #000000 = Farbe Schwarz, #ffffff = Farbe Weiß (im sogenannten Hex-Code = 6stellige Zeichenkombination hinter #).
- Tipp: Auf htmlcolorcodes.com Hex-Code für alle Farben finden.
Bilder einfügen
<img src=“die Adresse des Bildes“ width=“500″ height=“300″ alt=“Alternativtext“>
- Anstelle “die Adresse des Bildes” Link zum gewünschten Bild einsetzen. So erhält man den Link: Bild im Netz (z. B. auf Pixabay.com) mit rechter Maustaste anklicken → Bildadresse kopieren.
- “width” und “height” geben die Breite und Höhe des Bildes in Pixeln an.
- Bei “Alternativtext” eine gute Beschreibung des Bildes in wenigen Worten einfügen, um die Twine-Geschichte barrierefrei zu gestalten. Blinde Menschen bekommen über den Alternativtext eine Vorstellung vom Bild.
- Eigene Bilder können auch eingefügt werden: Diese auf eine Plattform hochladen (z. B. imgur.com, abload.de) und Bild-Link wie beschrieben über “Bildadresse kopieren” einsetzen. Achtung! Nur Bilder hochladen, die keine Persönlichkeitsrechte verletzen!
Audio einfügen
<audio src=“die Adresse des Tones“ autoplay>
Video einfügen
<video src=“die Adresse des Videos“ width=“640″ height=“480″>
</video>
- Für Youtube- oder Vimeo-Videos die Adresse des Videos über die “Einbetten”-Funktion auslesen.
- “Width” und “height” geben die Auflösung des Videos in Pixeln an.